18:28 Как привлекать и конвертировать внимание посетителей сайтов: 6 невербальных методов | |
По данным специалистов Карлтонского университета, посетители оценивают сайт в течение 0,05 секунды после приземления на страницу. Вдумайтесь: в течение пяти сотых секунды после появления на сайте пользователь решает, нравится ли ему страница и будет ли он взаимодействовать с ней. Человек использует для оценки невербальные сигналы. Он неосознанно формирует первое впечатление. Изменить его практически невозможно. Как воздействовать на посетителя в первые доли секунды после приземления? Читайте ниже.  Почему контент-маркетологи должны воздействовать на аудиторию невербально
Почему контент-маркетологи должны воздействовать на аудиторию невербально
Думаете, аудитория готова мириться с отсутствием дизайнерских изысков ради ценного контента, который вы регулярно публикуете на сайте? Это не так. Пользователи формируют впечатление о сайте еще до начала потребления контента. Если оно негативное, эффективность контента снижается. Отсюда появляются высокая доля отказов, короткое время пребывания на сайте, низкая глубина просмотра и недостаточная конверсия. Чтобы повысить эффективность сайта, вам необходимо понять поведение пользователей и изменить его в благоприятную для вас сторону. Иными словами, чтобы контент работал, ваш сайт должен производить позитивное первое впечатление на пользователей. Описанные ниже способы невербального воздействия на аудиторию улучшат метрики сайта и увеличат ваши продажи. Метод № 1: узнайте, куда в первую очередь смотрит посетитель сайтаСпециалисты Института Пойнтера использовали айтрекинг, чтобы проследить за взглядом людей, впервые попадающих на веб-страницу. Оказалось, что люди, принадлежащие к западной культуре, в первую очередь обращают внимание на строго определенные области страницы. На иллюстрации ниже они обозначены красным и желтым цветом. 
Обратите внимание, указанные области визуально напоминают букву «F». Обычно человек начинает оценку с верхнего левого угла страницы. Его взгляд скользит слева направо, фиксируя визуальные образы. Затем он опускается вниз и повторяет движение слева направо. Как использовать данные этого исследования на практике? В областях страницы, которые посетитель оценивает в первую очередь, он должен найти невербальные знаки доверия, призывы к действию, сигналы одобрения и доброжелательности. Метод № 2: Используйте невербальные знаки доверияДоверие — один из китов длительного и плодотворного сотрудничества бизнеса с потребителями. Однако у вас нет времени, чтобы логически доказывать посетителю, что ваш сайт заслуживает доверия. Как сказано выше, первое впечатление формируется в течение сотых долей секунды. Поэтому используйте невербальные знаки доверия: 

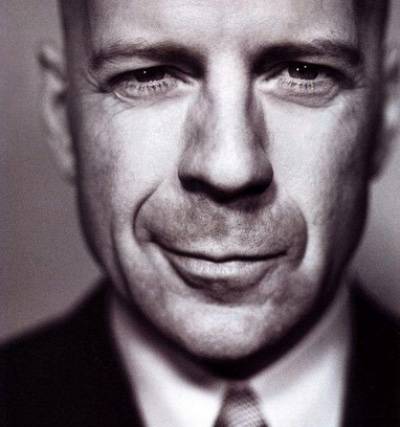
Лица сотрудников на фотографиях должны выражать счастье и радость. Это происходит, когда человек на фото искренне улыбается или смеется. Не беспокойтесь, если человек на фото выглядит по-дурацки. Если это происходит из-за смеха, то вы передаете посетителю позитивный невербальный сигнал. Не можете отличить искреннюю улыбку от ухмылки? Учитесь у детей.  Метод № 3: призывайте к действию с помощью невербальных знаков
Метод № 3: призывайте к действию с помощью невербальных знаков
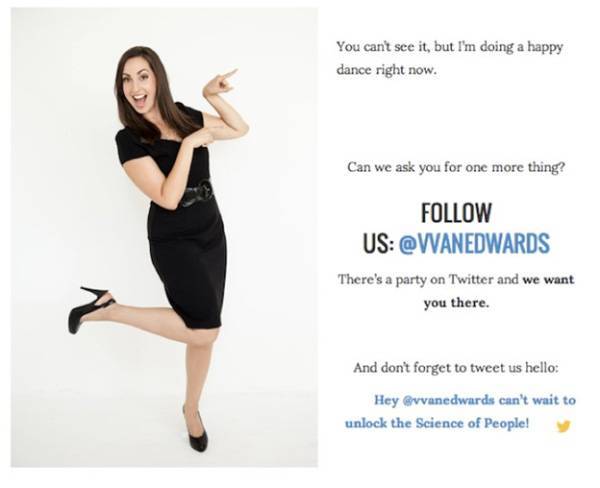
Когда посетитель впервые попадает на ваш сайт, вы хотите произвести на него хорошее впечатление и призвать к полезному действию. Но как сделать это невербально? Самый простой способ невербальной передачи информации — жесты. Следующее фото претендует на приз в номинации «лучший невербальный CTA»: 
На фото изображена редактор сайта Science of People Ванесса Ван Эдвардс. Коэффициент конверсии страницы с ее фото составляет 5,4 %. Предыдущая версия страницы содержала только текст. Ее коэффициент конверсии составлял 0,6 %. Невербально призвать к действию можно даже взглядом. Обратите внимание на следующее фото: 
Если ваши сотрудники пока не согласны превращаться в живые призывы к действию, используйте мультяшных персонажей и графические символы: стрелки или дорожные знаки. Метод № 4: Улучшайте визуальные элементы, на которые пользователи обращают внимание в первую очередьДоктор Хонг Шен из Миссурийского университета науки и технологий установила с помощью айтрекинга, что в первые мгновения после попадания на сайт посетитель оценивает следующие элементы: Повышайте визуальную привлекательность этих элементов, чтобы привлечь внимание посетителей. Метод № 5: управляйте посетителями с помощью цветаСпециалисты Миссурийского университета науки и технологий исследовали влияние цветов на оценку пользователями веб-страниц. Они установили, что пользователи склонны доверять сайту, если цветовая гамма оформления производит благоприятное впечатление. По данным владельца Buffer Blog Лео Уилдрича, с помощью цветов вы можете заявить посетителю сайта о следующих качествах вашего бизнеса: Используйте в оформлении сайта цвета, совпадающие с миссией вашего бренда и ожиданиями аудитории. Метод № 6: сделайте ваши невербальные знаки предельно четкимиЧтобы посетитель заметил ваши невербальные сигналы, они должны быть четкими. Обратите внимание на дизайн худшего в мире сайта: 
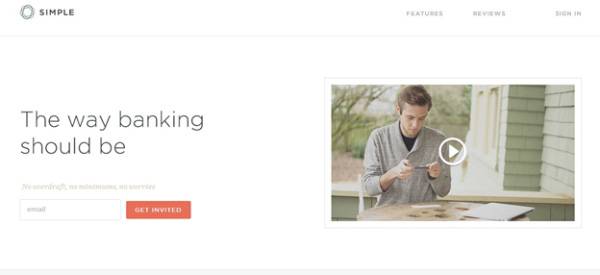
На этом сайте слишком много невербальных сигналов, которые не имеют отношения друг к другу. Поэтому пользователю сложно «зацепиться» за одно вербальное сообщение. На следующей иллюстрации вы найдете пример простого и четкого невербального сигнала: 
По данным Google, пользователям нравятся типичные сайты. Это значит, что ваш интернет-магазин на базовом уровне должен быть похож на другие интернет-магазины. Следуя этому правилу, вы защитите себя от появления лишних визуальных элементов и сохраните четкость ваших невербальных сигналов. Контент не станет королем без невербальных сигналовЕсли ваш сайт не производит на пользователя благоприятное впечатление в течение долей секунды после приземления, тот не станет читать ваш контент. Поэтому обращайте внимание на визуальную привлекательность страниц. Старайтесь управлять поведением пользователя с помощью невербальных сигналов. Адаптация материала 6 Nonverbal Hacks for Your Website So it Captures Attention and Converts by Vanessa Van Edwards. Читайте также: | |
|
| |
| Всего комментариев: 0 | |